ブログのタイトルの装飾デザインとして、コピペで簡単な便利なサイトをご紹介します。
補足としてコードを貼る場所をご説明いたします。
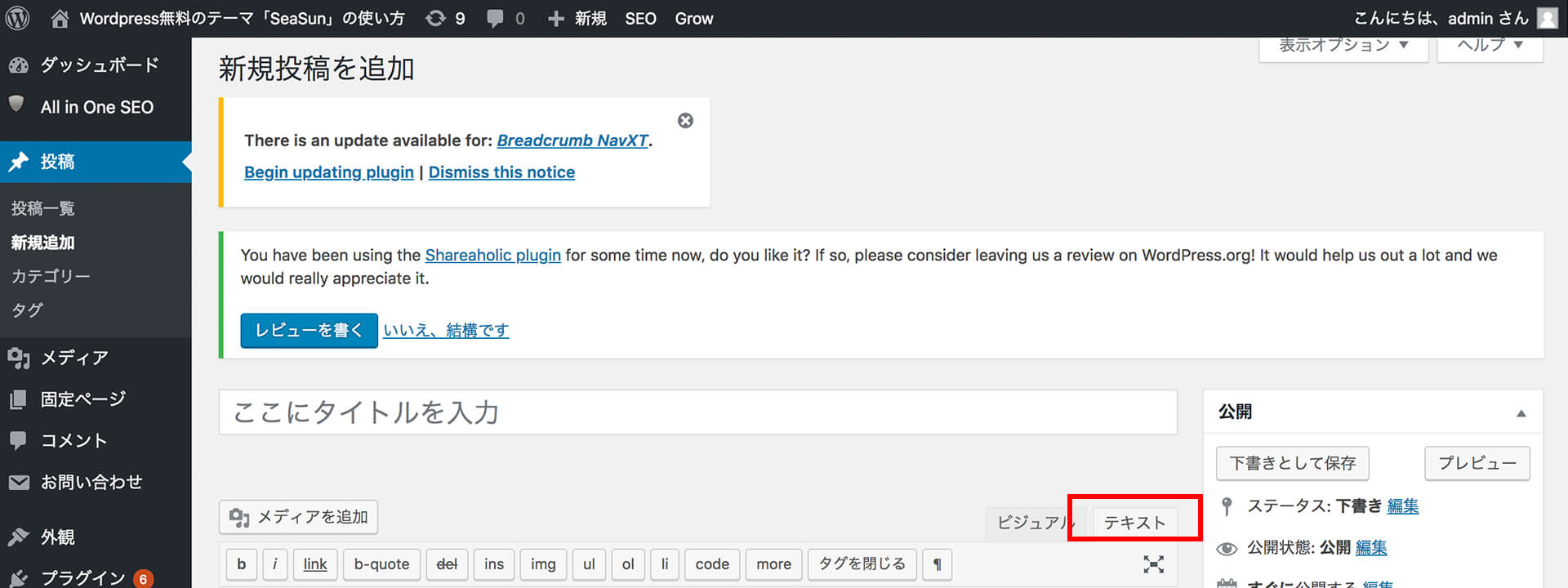
HTMLを貼る場所
- 投稿ページを表示して、タブを「テキスト」します。
「投稿」→「新規追加」→「テキスト」

CSSを貼る場所
準備
- 「style.css」をコピーして、メモ帳等に必ずバックアップします。
「ダッシュボード」→「外観」→「テーマの編集」→「style.css」
CSSを貼る場所
CSSを貼る場所は選んだWordpressのテーマによって、「テーマの編集」もしくは「追加CSS」に貼ります。
「テーマの編集」を変更する際は、必ず原本をコピーしてテキストやメモ帳に保存しましょう。
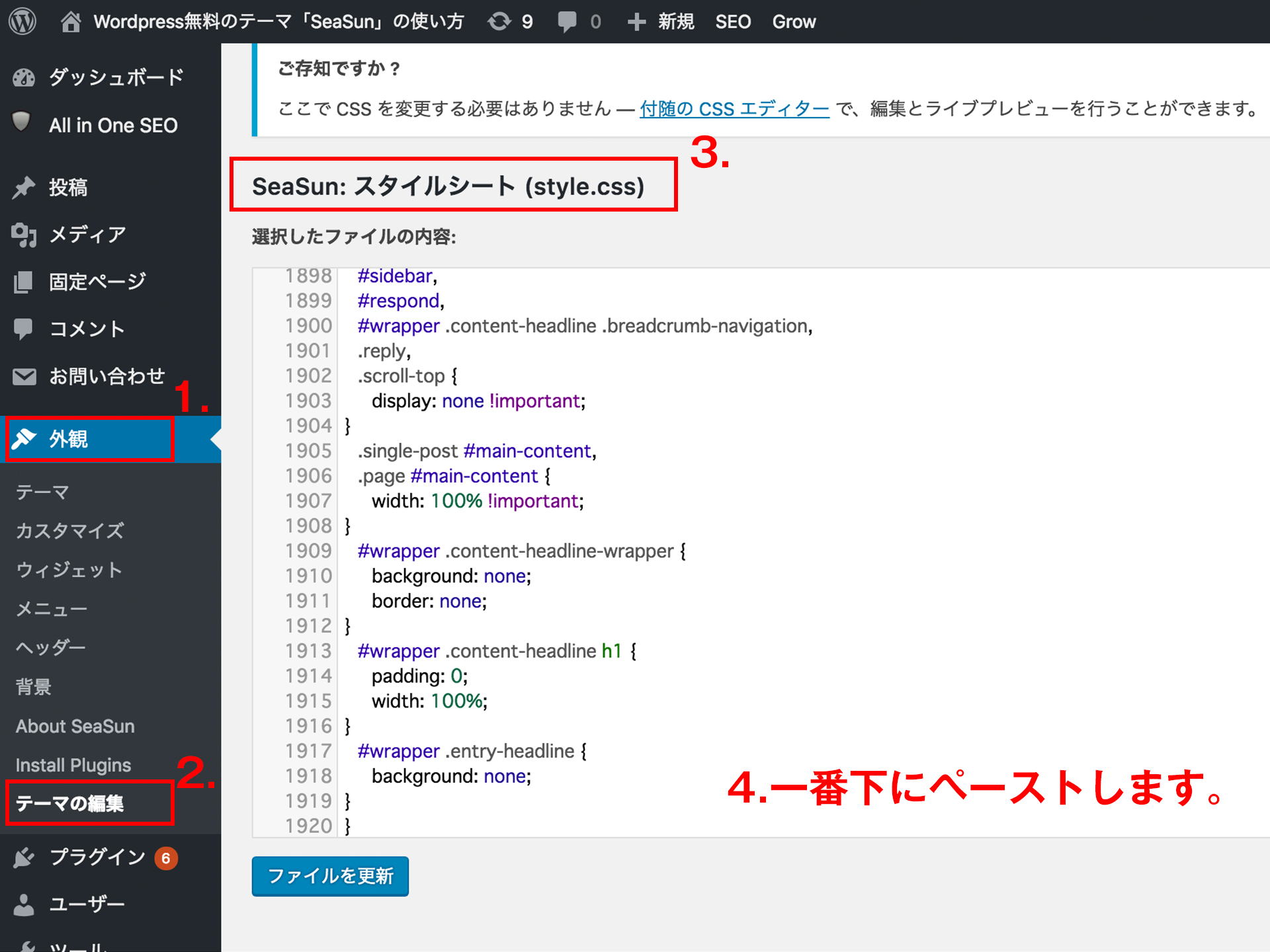
A.「テーマの編集」に貼る
- 「style.css」の一番下に貼ります。
「ダッシュボード」→「外観」→「テーマの編集」→「style.css」

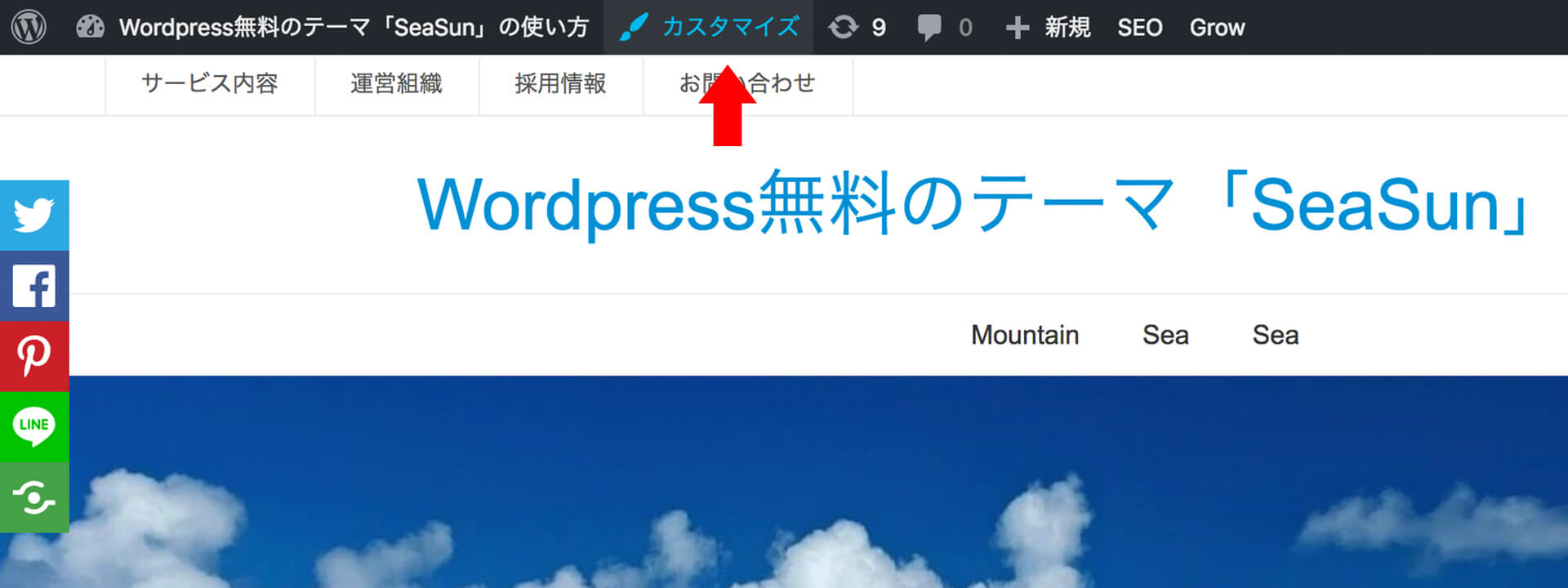
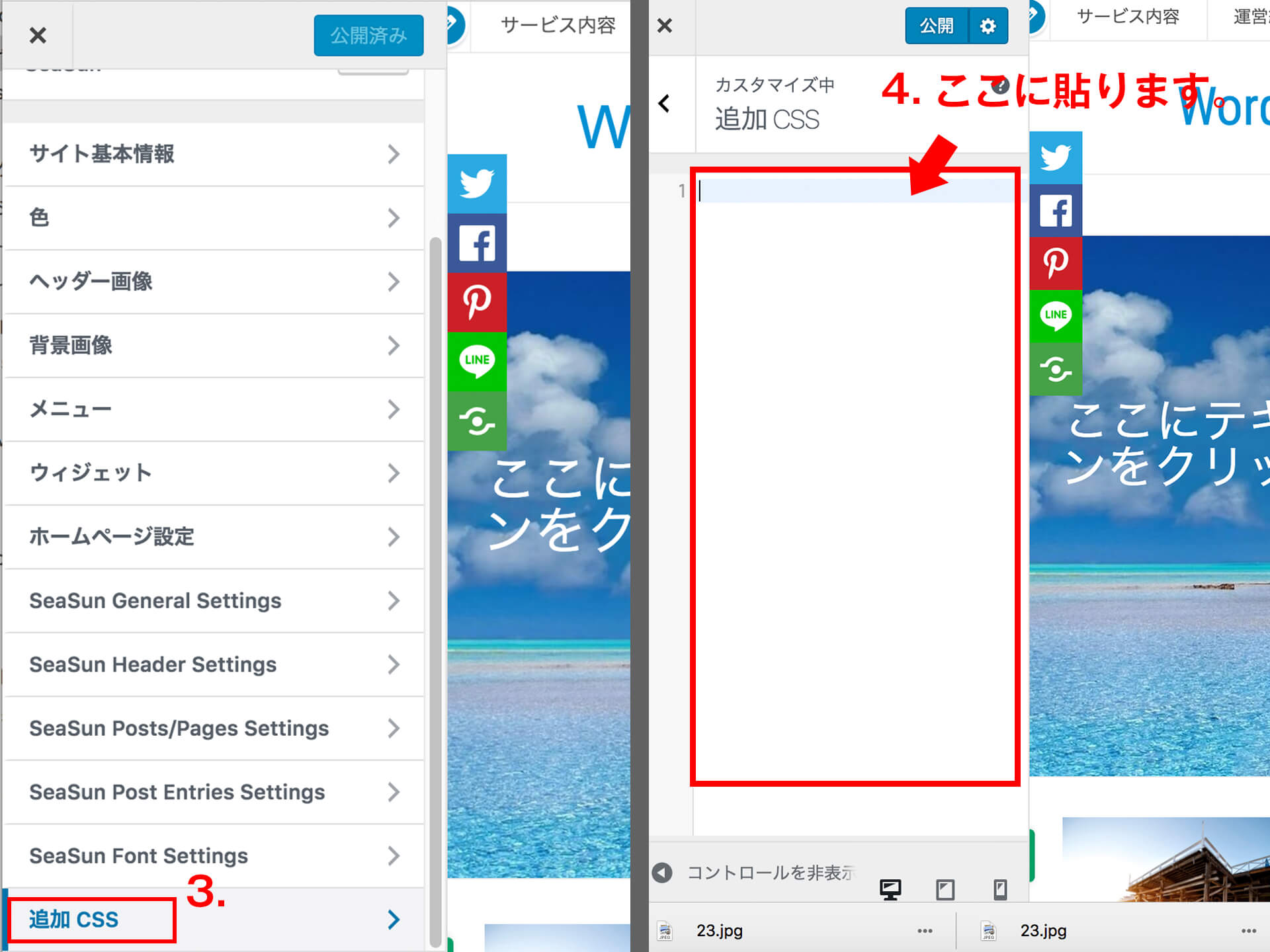
B.「追加CSS」に貼る
- 「style.css」の一番下に貼ります。
「管理バー」→「カスタマイズ」→「追加css」
もしくは
「ダッシュボード」→「外観」→「カスタマイズ」→「追加css」

1.サルワカ
2.第0版

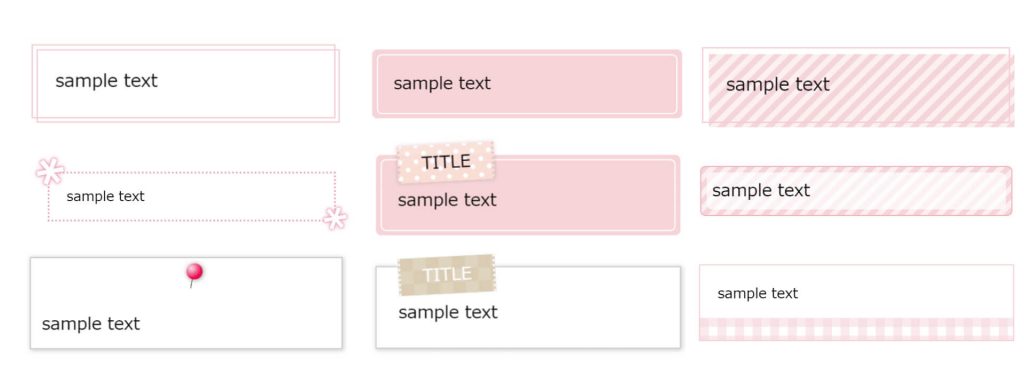
コピペで可愛く装飾! CSSのみでデザインする囲み枠(ボックスデザイン)